最近發現有些佈景主題在 Article Post、Blog 以及 Single Post頁面的meta文章資訊欄位中,除了常見的日期、作者、標題之外,還有顯示該篇的文章瀏覽人數,瀏覽人數可以刺激瀏覽者點擊文章,增加網站的單次工作階段頁數,當瀏覽者停留在網站的時間越久,網站的瀏覽量越高,如果網站是購物車網站時,在這些高瀏覽的文章中,適度穿插一些商品資訊 ( 如商品輪播 ),就有機會增加網站的轉換。

目前大多數POST VIEW的外掛,都只能讓外掛自動掛載瀏覽人數、手動掛載短碼 ( shortcode ) 以及利用主題編輯器手動插入PHP Code,這三種方式各有以下這些缺點:
1、外掛自動掛載:
無法指定瀏覽人數顯示的位子,大多只能顯示在文章開頭或是文章結尾,無法併行在文章meta欄位。
2、手動插入短碼:
雖然此方法可以將瀏覽人數隨意插入想要顯示的位子,但需要使用類似 elementor 的編輯器才可以讓瀏覽人數併行在文章meta欄位,不然也是只能顯示在文章開頭、文章當中以及文章結為。
3、利用主題編輯器插入PHP程式碼:
此方法適合懂得一點PHP程式碼的使用者,稍不小心就會讓網頁發生錯誤,而且此方法在升級佈景主題時,都要重新插入一次程式碼。
本篇 WordPress TOP 10 熱門文章外掛安裝教學 – 使用 Top 10 外掛,在外部使用程式碼編輯器 ( 例如 Visual Studio Code ) 編輯佈景主題的PHP檔案,插入TOP 10提供的 PHP Code,讓文章資訊欄上增加瀏覽人次,使用的主題是付費版的OceanWP,頁面編輯器使用的是Elementor PRO,接下來開始製作,如果大家照著本篇WordPress教學,實做過後有什麼問題,
安裝 WordPress Plugin:Top 10 – Popular posts plugin
(1) 安裝 Top 10 – Popular posts plugin 熱門文章工具
進入WordPress後台以後,外掛 ->安裝外掛 -> 搜尋 「Top 10 – Popular posts plugin」,安裝後啟動。

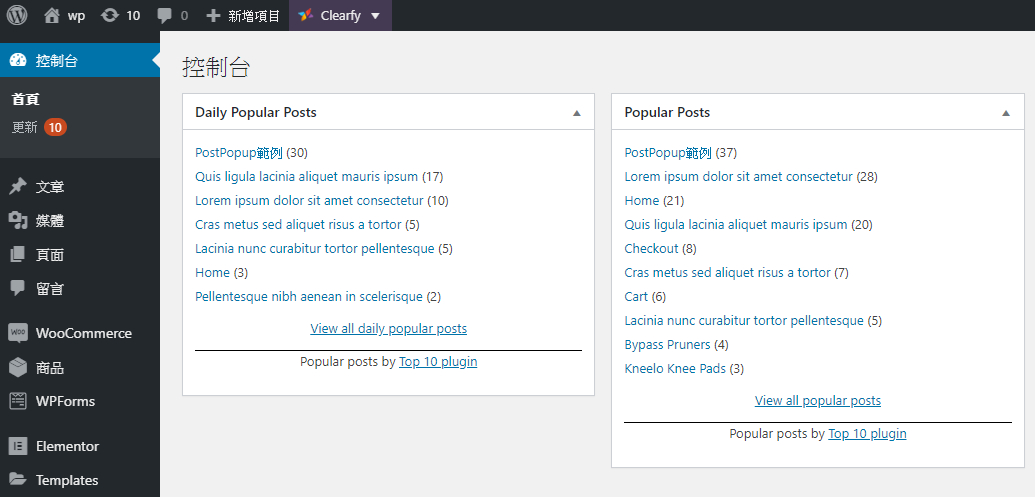
(2) Top 10 控制台工具
進入WordPress後台以後,可開啟本日熱門文章列表( Daily Popular posts )以及本站熱門文章列表( Popular posts )。

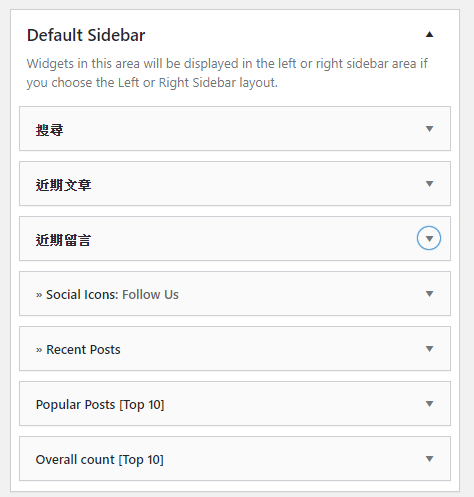
(3) Top 10 小工具
可在側欄 ( Sidebar ) 開啟本站熱門文章列表 ( Popular posts ) 以及本頁瀏覽人數 ( Overall count )。

取得文章資訊meta欄位的 class name
本篇設定教學的佈景主題使用OceanWP,因每個佈景主題的文章資訊列表HTML結構都會不同,所以請依自己的狀況記下自己佈景主題的class name。
(1) 至文章列表頁面或是文章頁面
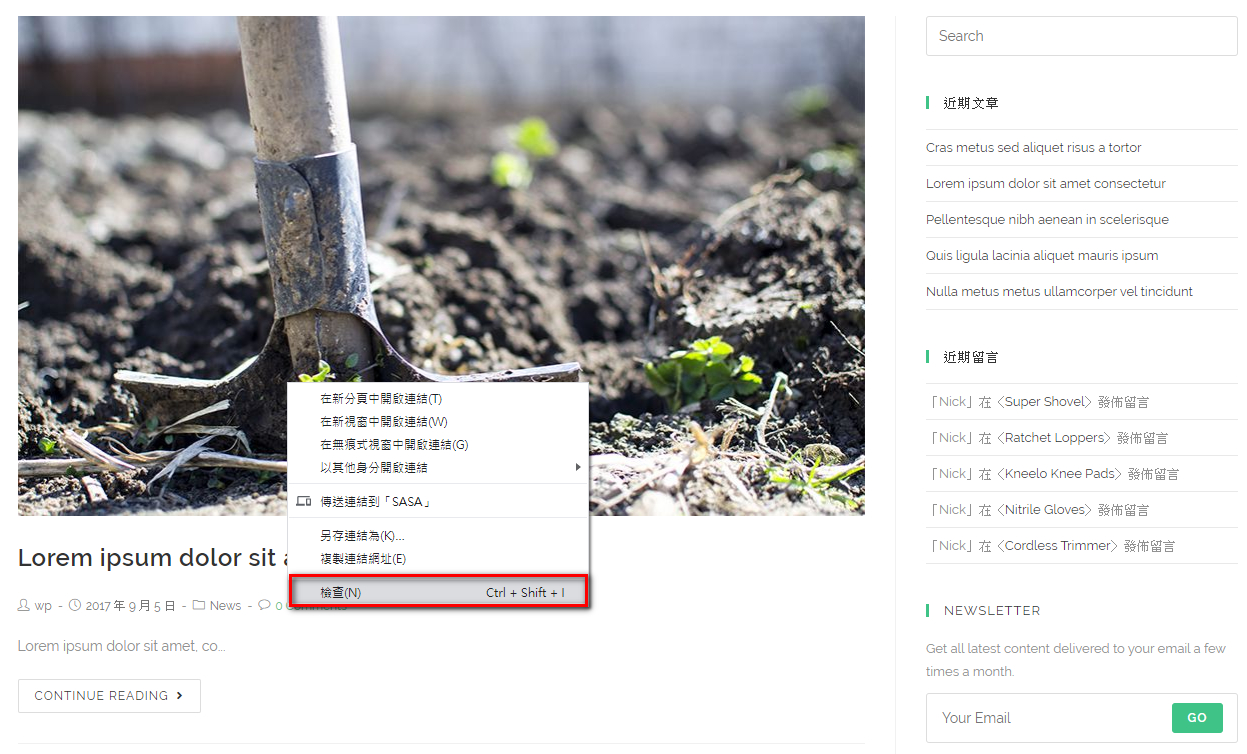
將滑鼠移至文章資訊欄位處,點選右鍵
點選檢查,或是開啟Chrmoe設定中的開發人員工具
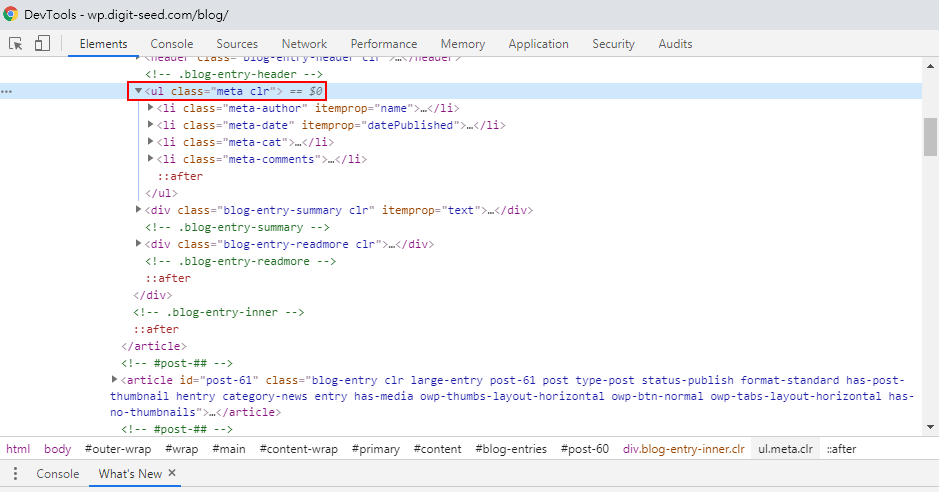
(2) 查看文章ID,記下文章ID編號
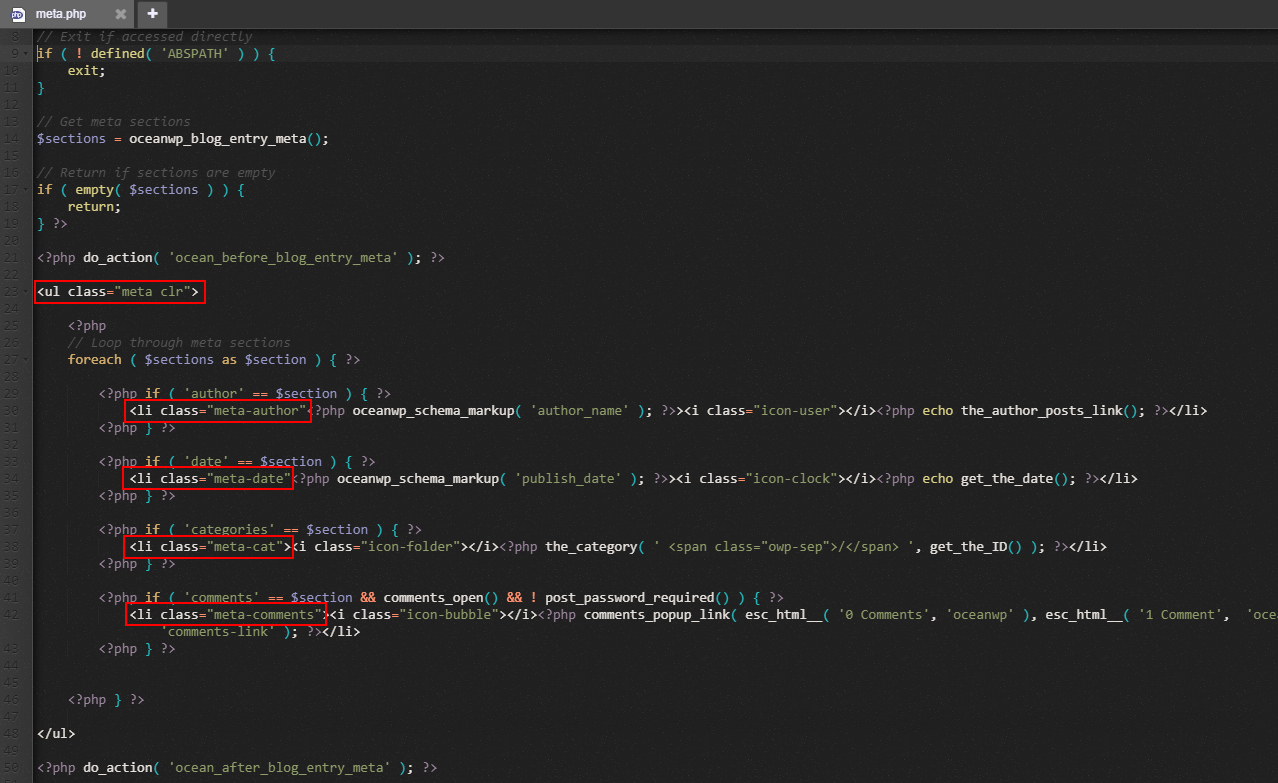
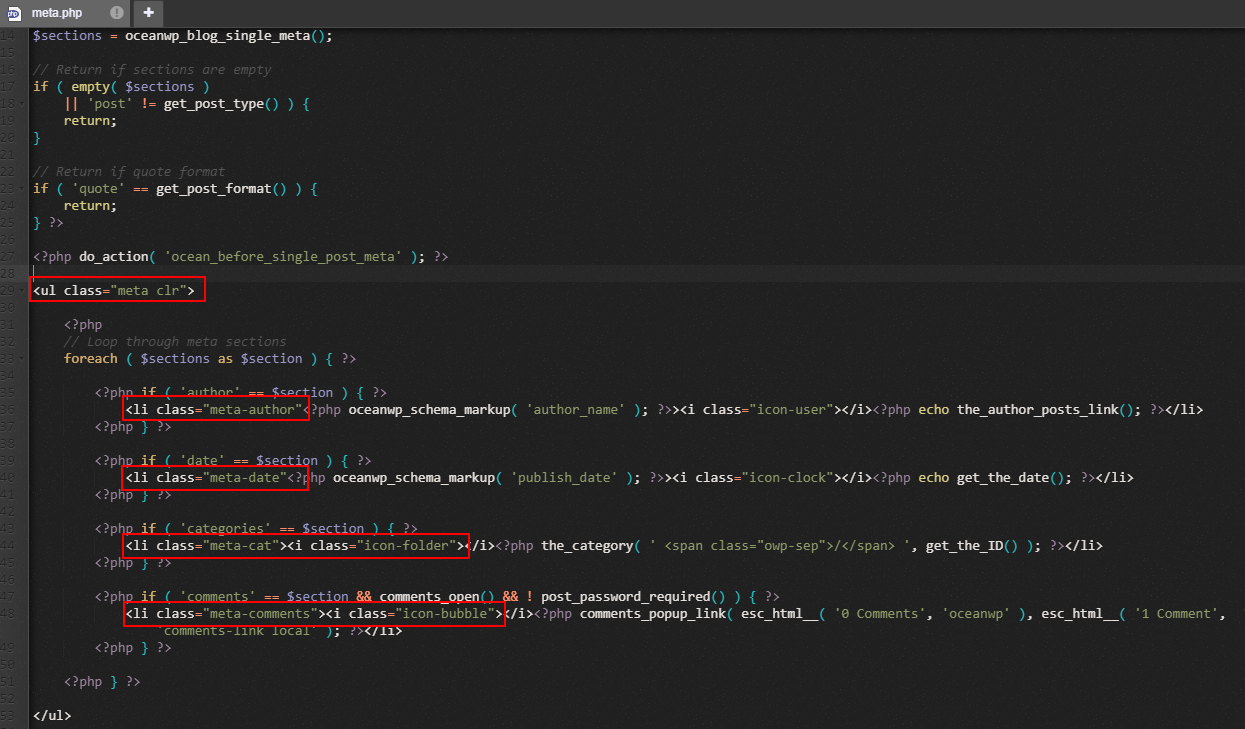
尋找 ul 以及 li 的 class name ,此佈景主題的文章資訊欄位的 ul class name 為「meta」,li class name 為「meta- *」。
設定Top 10 – Popular posts plugin for wordpress
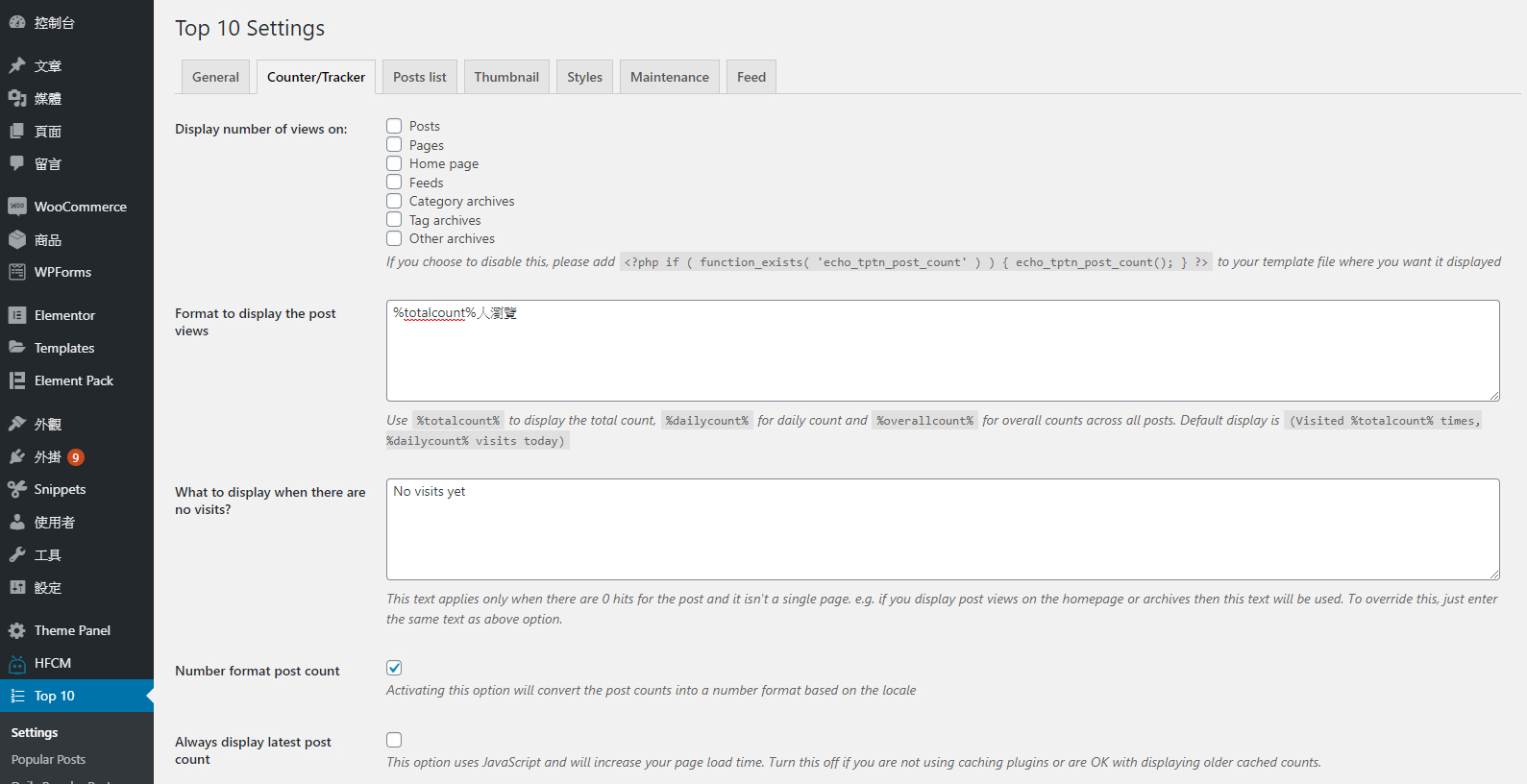
進入WordPress後台以後,Top 10 -> Settings -> Counter/Tracker。

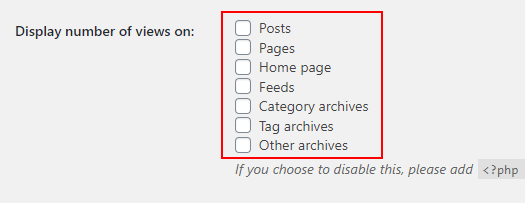
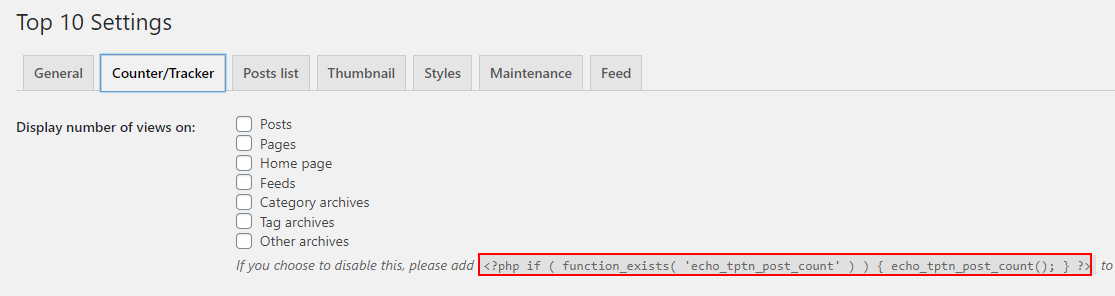
(1) 取消 Display number of views on 項目
本篇教學使用外部的程式碼編輯器插入 TOP10 所提供的 PHP code,所以這邊將Display number of views on的所有項目取消。
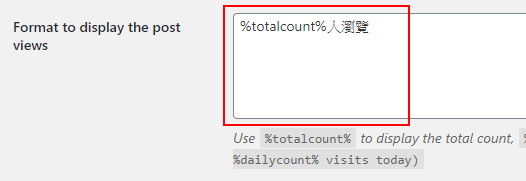
(2) 修改 Format to display the post views
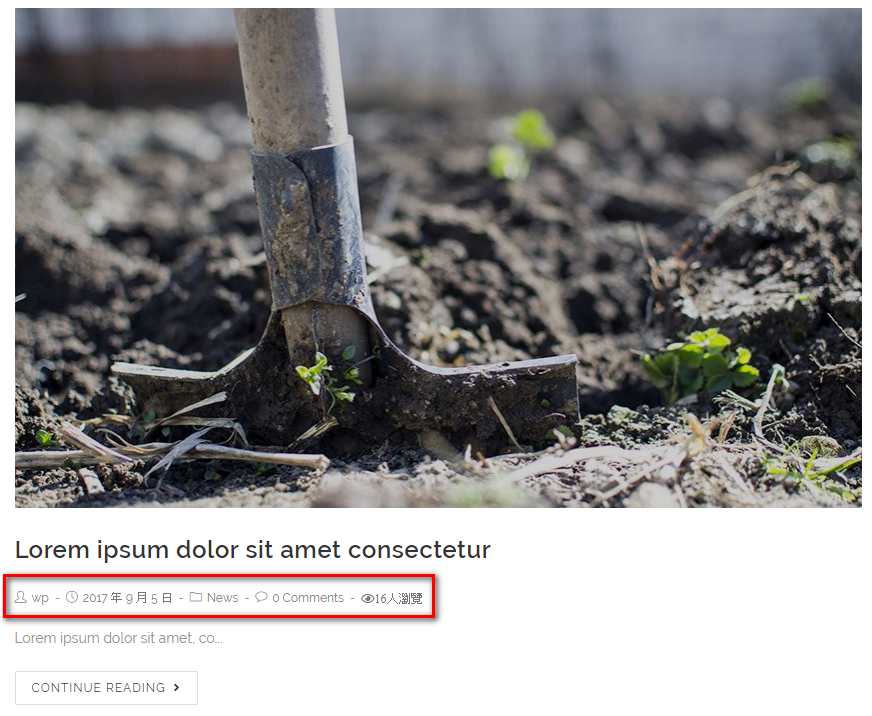
因外掛的預設的設定為 (Visited %totalcount% times, %dailycount% visits today) 也就是總瀏覽人數以及本日瀏覽人數,本篇教學只使用全部瀏覽人數,所以修改為「%totalcount%人瀏覽」
(3) 記下 TOP 10 提供的 PHP code
Display number of views on 項目底下有反灰的一段PHP code,複製這段Code。
<?php if ( function_exists( 'echo_tptn_post_count' ) ) { echo_tptn_post_count(); } ?> (4) 點選 Save changes 儲存設定
利用程式碼編輯器插入TOP10 的 PHP Code
本篇設定教學的佈景主題使用OceanWP,因每個佈景主題的文章資訊列表PHP結構都會不同,所以請依自己的狀況修改PHP檔案。
修改佈景主題PHP檔時,一定要先備份!!一定要先備份!!一定要先備份!!很重要所以要講三遍!!
(1) 修改文章列表頁面 ( Article Post )
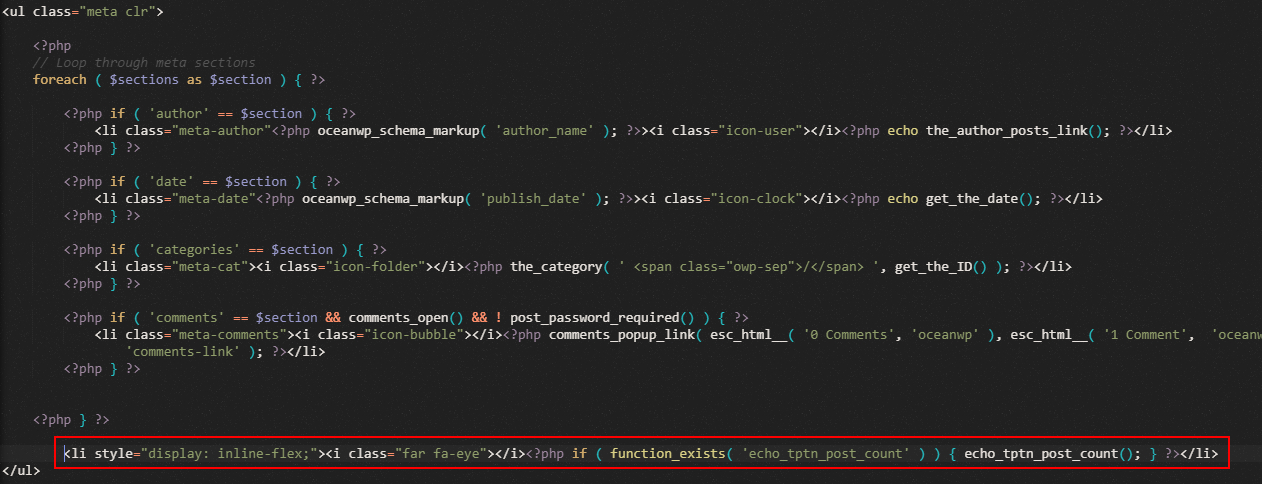
ul 下方為佈景主題的迴圈( LOOP ),所以要將TOP10 的 PHP Code 加至這個範圍的下面。
Code 參數說明:
<i class=”far fa-eye”></i>
修改 class name 可以變更瀏覽人數前方的ICON
<?php if ( function_exists( ‘echo_tptn_post_count’ ) ) { echo_tptn_post_count(); } ?>
也就是 3.3 章節所提到TOP 10 提供的 PHP code
以下為小編修改過後的程式碼:
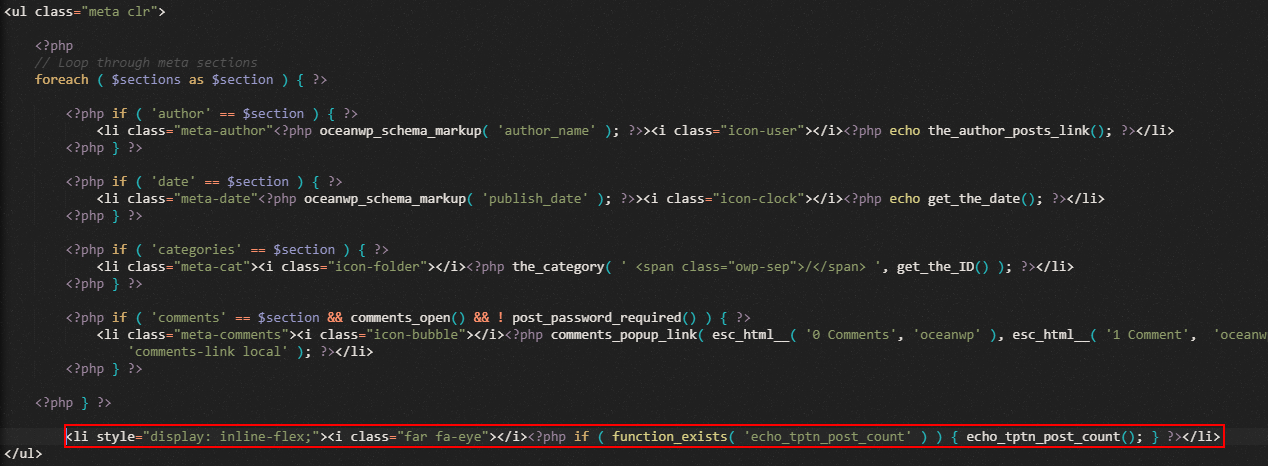
<li style="display: inline-flex;"><i class="far fa-eye"></i><?php if ( function_exists( 'echo_tptn_post_count' ) ) { echo_tptn_post_count(); } ?></li> (2) 修改文章頁面 ( Single Post )
ul 下方為佈景主題的迴圈( LOOP ),所以要將TOP10 的 PHP Code 加至這個範圍的下面。
Code 參數說明:
<i class=”far fa-eye”></i>
修改 class name 可以變更瀏覽人數前方的ICON
<?php if ( function_exists( ‘echo_tptn_post_count’ ) ) { echo_tptn_post_count(); } ?>
也就是 3.3 章節所提到TOP 10 提供的 PHP code
以下為小編修改過後的程式碼:
<li style="display: inline-flex;"><i class="far fa-eye"></i><?php if ( function_exists( 'echo_tptn_post_count' ) ) { echo_tptn_post_count(); } ?></li> 大功告成,至前台確認文章列表頁面及文章頁面
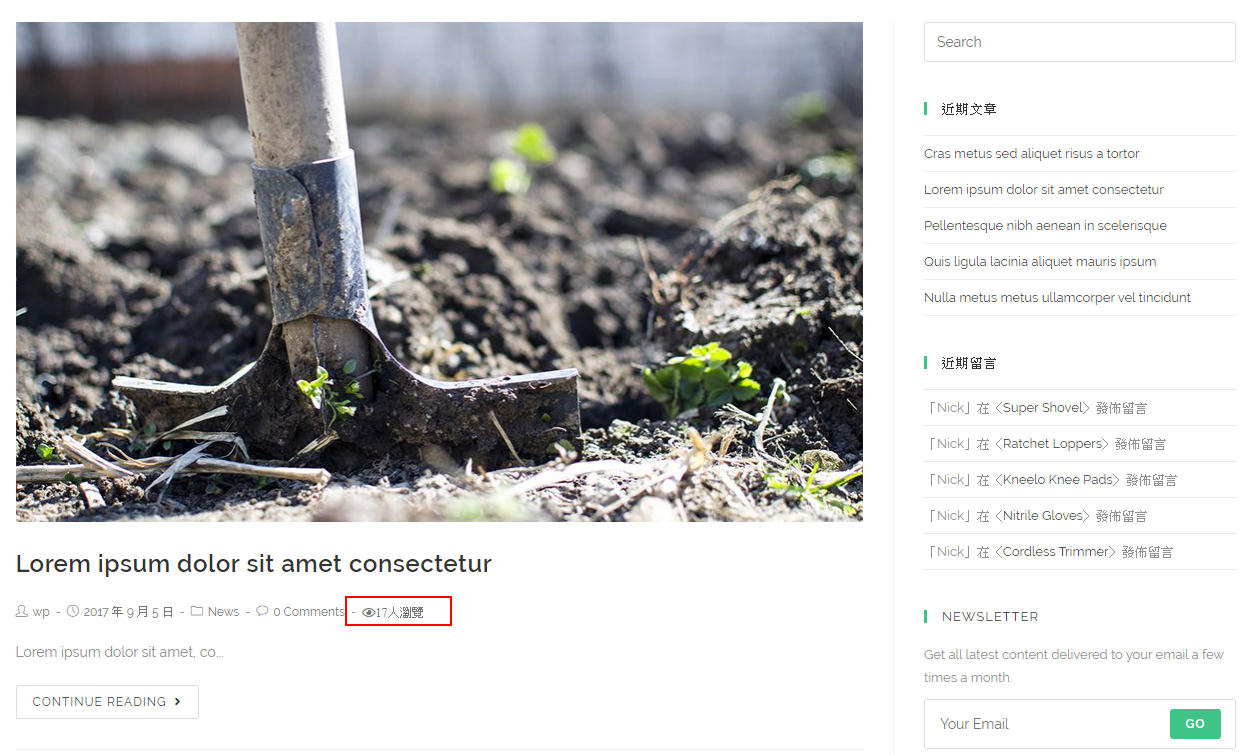
文章列表頁面 ( Article Post )
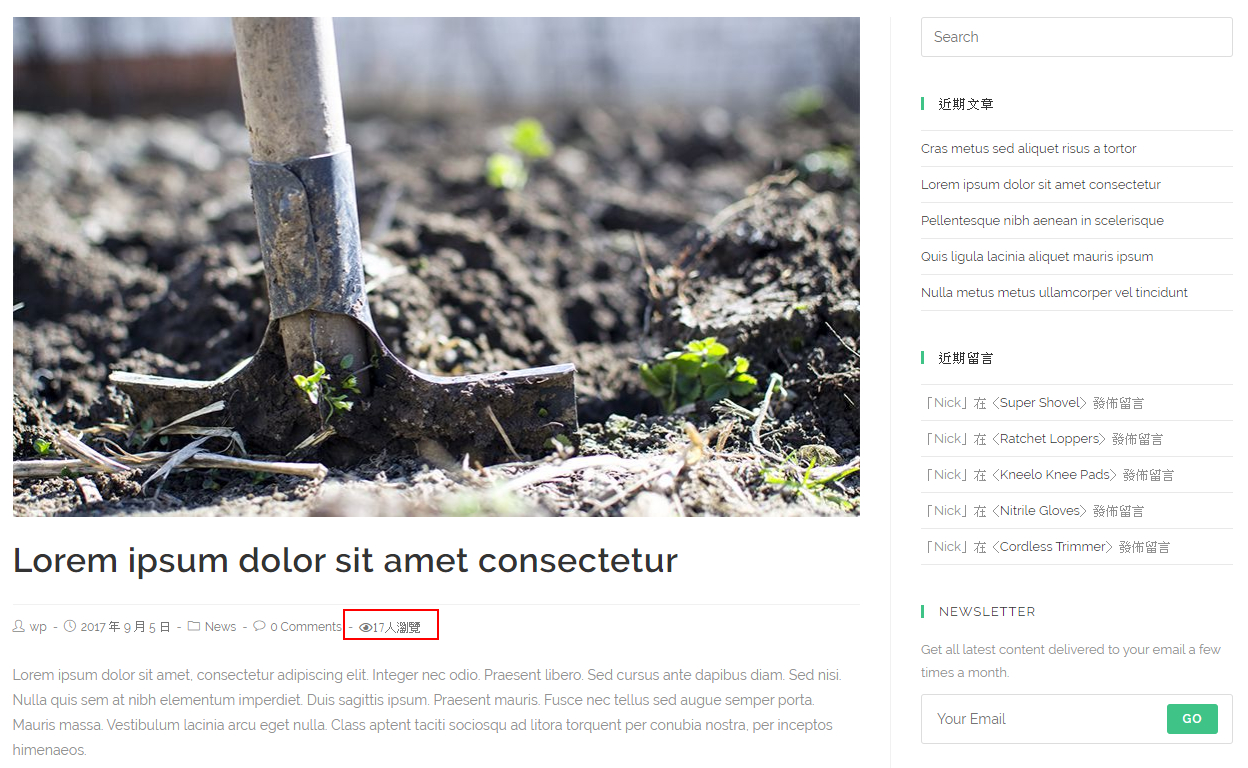
文章頁面 ( Single Post )
本篇資訊參考於:https://www.digit-seed.com/top10-show-pageviews/

這個風風雨雨個社會 欲怎樣開花
少年家怎樣落地 咱攏是為著愛情來浪流連