近年來網頁的前端技術越來越進步,文章列表的呈現方式也有非常大的轉變,從以前制式化的條列式文章列表,轉變到近代的作品集或是多區塊的顯示方式,條列式的顯示方式只呈現日期、作者、標題,雖然前端版面的設計上比較單調,但可供用戶快速閱讀瀏覽;而作品集和多區塊,主要會先呈現精選圖片,吸引用戶的目光,利用視覺設計吸引操作者點擊文章,因此在前端版面的設計上就會比較豐富美觀。
本篇 Elementor 文章列表教學,使用的主題主題是付費版的 OceanWP ,頁面編輯器使用的是 Elementor PRO ,因客戶需要的文章列表類型是條列式的文章列表,並且還提出了以下幾點需求:
1、文章列表 顯示的順序必需為發表日期、文章標題。
2、頁面需要列出四種分類的文章列表,不希望篩選器有all的項目。
3、每頁10篇,且切換到下一頁時不會轉跳頁面。
為了滿足客戶的以上幾點需求,需要安裝 TAB套件 ( Tab plugin ) 以及 文章列表套件 ( Post list plugin ):
(1) Tab套件 的部分,因需要達到客戶要求的視覺效果,所以選擇安裝了 Element Pack pro ,此套件需要付費,如果有買OceanWP的人可以直接使用 OceanWP Elementor Widgets。
(2) 文章列表 選擇安裝 Posts Table with Search & Sort,此套件使用免費的即可。
接下來開始製作文章列表,如果大家照著本篇elementor 教學,實做過後有什麼問題,
( 點圖前往官網 )
目錄
安裝 WordPress Plugin:Posts Table with Search & Sort、Element Pack pro
(1) 安裝 TablePress 文章列表工具
進入WordPress後台以後,外掛 ->安裝外掛 -> 搜尋 「Posts Table with Search & Sort」,安裝後啟動。

(2) 安裝 Elementor 第三方擴充套件: Element Pack pro
新增文章分類、查看文章分類ID,並記錄ID
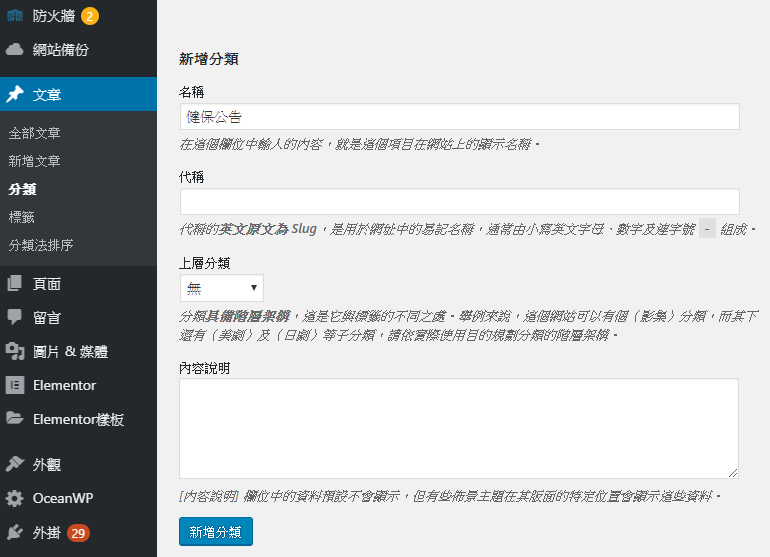
(1) 至文章分類,輸入分類名稱,點選新增分類按鈕

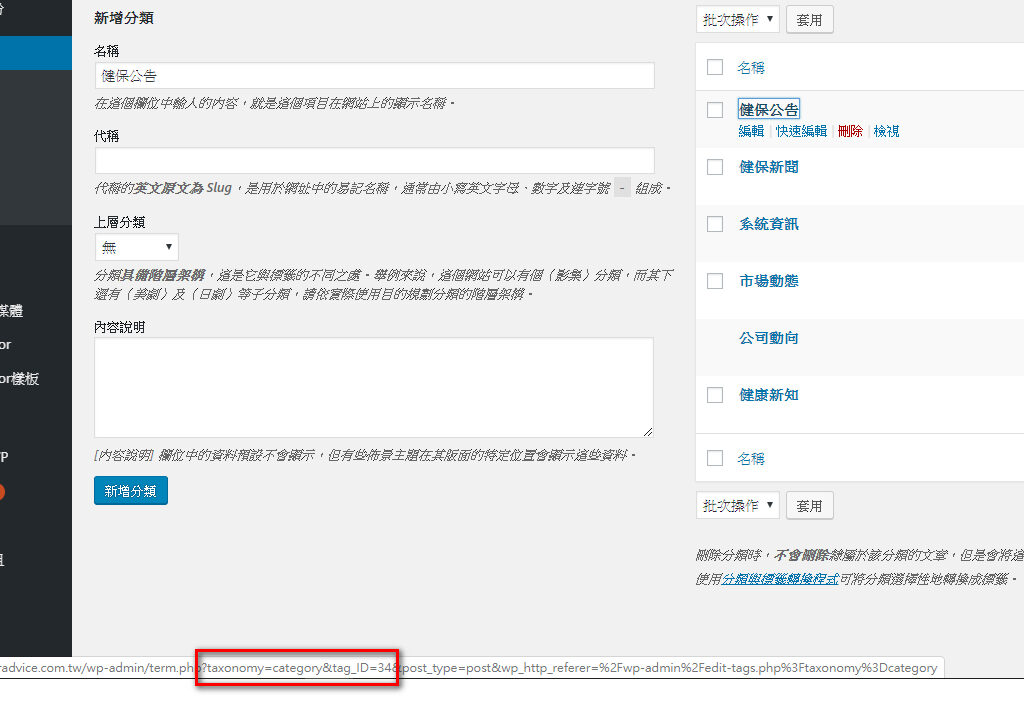
(2) 查看文章ID,記下文章ID編號
將滑鼠移至分類名稱上方,左下角會出現此分類的連結,連結中有一段文字 「taxonomy=category&tag_ID=34」,category&tag_ID也就是此分類的ID。

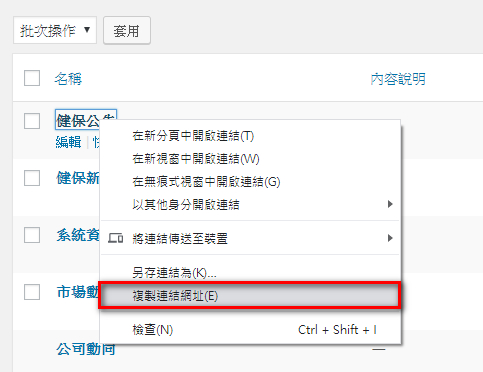
如果覺得怕看錯,也可以對著連結按滑鼠右鍵,點選複製連結網址,在記事本貼上複製的網址,即可得到如下呈現的網址,此網址就是剛剛上述中提到,右下角顯示的網址。
https://www.dradvice.com.tw/wp-admin/term.php?taxonomy=category&tag_ID=34&post_type=post&wp_http_referer=%2Fwp-admin%2Fedit-tags.php%3Ftaxonomy%3Dcategory

新增 Elementor 樣板 ( Elementor Saved Templates )
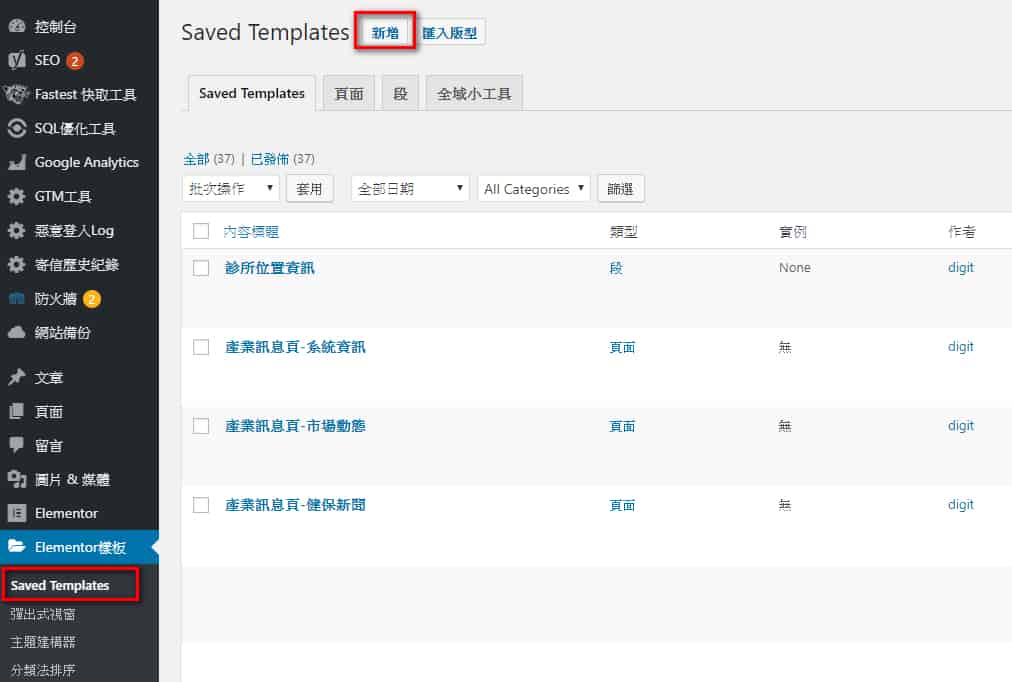
(1) 至Elementor樣板 -> Saved Templates -> 新增

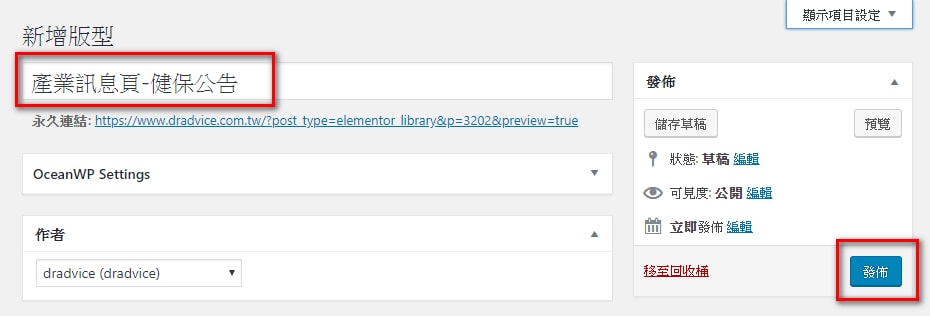
(2) 輸入樣板名稱
在這邊取名為產業訊息頁-健保公告,接著點選發佈即可。

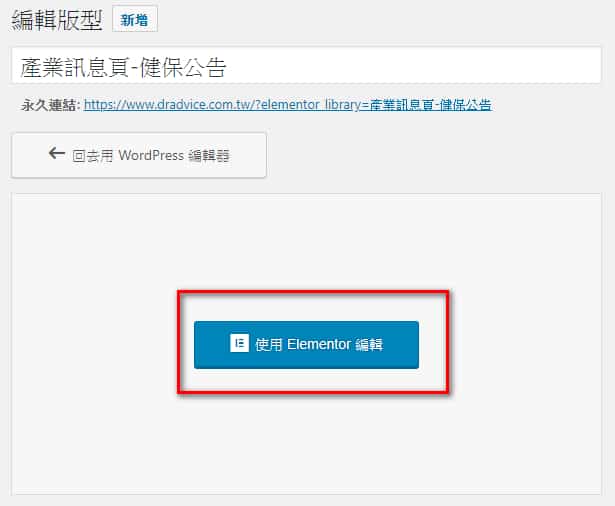
(3) 編輯產業訊息頁-健保公告,插入短碼工具
點選使用Elementor編輯器,進入編輯畫面

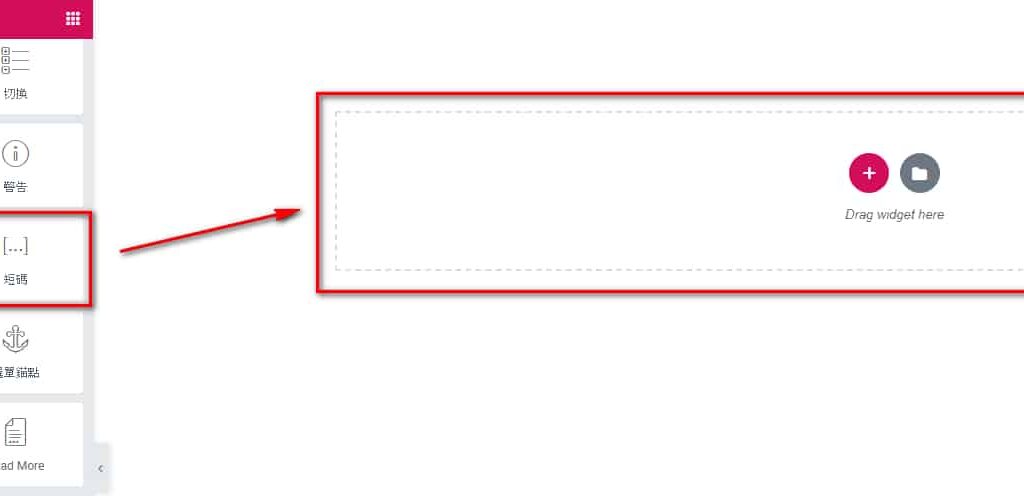
進入編輯畫面後,至左方工具中尋找「短碼工具」,以拖曳的方式將工具拖至右方區塊

(3) 插入Posts Table with Search & Sort短碼

(4) 點選下方更新

(5)退出編輯器

編輯並設定Element Pack pro 之 TAB 套件
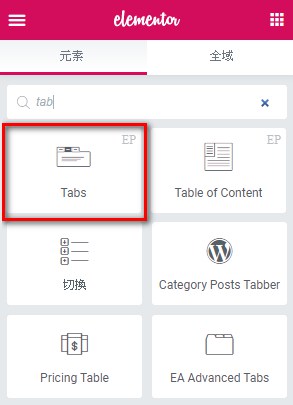
(1) 插入 Tabs 工具

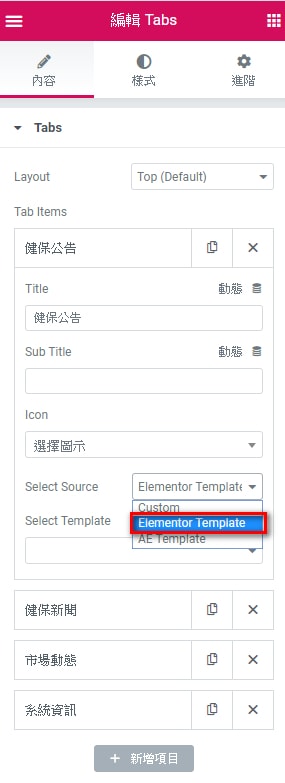
(2) 設定 Tabs 工具
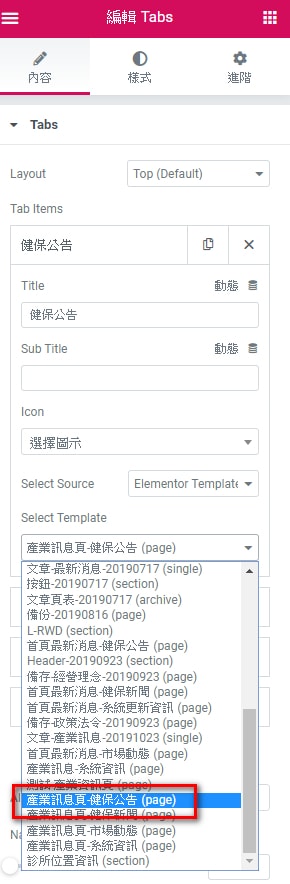
在 Tab items 新增一個項目,在這邊取名為健保公告,接著 Select Source 來源選擇 Elementor Template

下方的 Select Template 項目中,選擇第3步驟所新增的 Elementor Template 樣板

(3) 點選下方更新,退出編輯器

這個風風雨雨個社會 欲怎樣開花
少年家怎樣落地 咱攏是為著愛情來浪流連




